Webhooks
Webhooks are a very common tool to keep different systems in sync. Use webhooks to receive instant notifications about events happening in Lokalise as HTTP POST requests.
Setting up webhooks
To set up the Webhooks app for your project through the UI:
- Navigate to Apps.
- Find Webhooks in the list, click on it, and then press Install.
- Enter the URL where events will be sent.
- Define the HTTP header, if you need to.
- Select the events that you want to subscribe to.
- Click Enable app (or Save changes if you're adding new handlers).
Alternatively, you can subscribe and unsubscribe from webhooks programmatically using our API. Find more information and try out the API on our playground.
Requirements
The webhook is sent once an event happens and it expects a response from your endpoint, configured on the URL parameter.
- Your service must accept HTTP POST requests.
- Your service must return a
2xxstatus code (200, 201, 202, etc.) upon receiving a notification, including the initialpingthat is sent when a new webhook handler is configured.
You can check the Webhook sample apps to learn how to listen to webhook events in third-party apps, and handle the incoming notifications.
Origin IP addresses
We do not sign the requests, so you may want to restrict the incoming requests from the following IPs:
- 3.67.82.138
- 3.123.244.162
- 3.124.254.35
- 18.185.175.152
- 18.192.113.205
- 18.194.146.34
HTTP headers
Special HTTP headers are sent with every notification for security purposes. By checking the header values, your service endpoint can validate that the request is coming from Lokalise and not a malicious source.
Identifiers
All events include the following HTTP headers:
Project-Id: The Lokalise project id.Webhook-Id: The webhook handler id (check the Webhooks API if you'd like to use it).
Here's an example:
{
"X_SECRET": "7d32ea041f77c0b9126da8c0dc2cd3b469893314",
"PROJECT_ID": "963054665b7c313dd9b323.35886655",
"WEBHOOK_ID": "03e2f534ba11de6eef20264c16ef4e4146c5cba1",
"X_EVENT": "project.translation.updated"
}Secrets
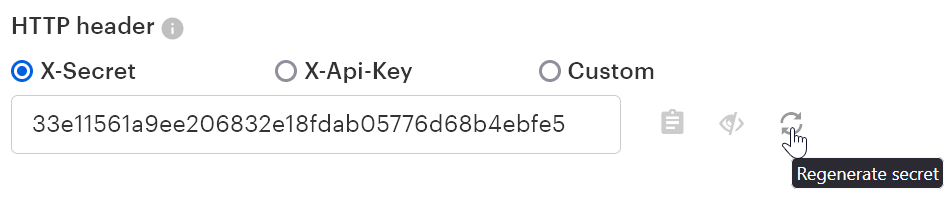
By default, a webhook secret is generated for you automatically once the app is enabled. The secret is represented as a random alphanumeric string and is sent inside an X-Secret header. This secret can be regenerated at any time. To do that, open Apps > Webhooks, find the desired webhook and click on the Refresh icon:

You can also enter any other value for this header in the text input.
Moreover, you can also choose to send not the X-Secret header but X-Api-Key: in this case you'll need to provide a value for this header as well.
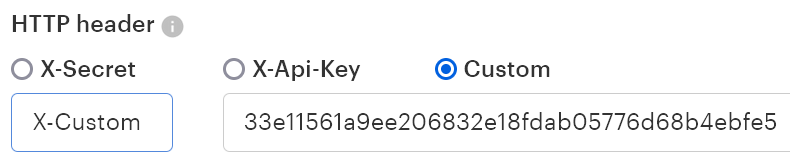
Custom header
Alternatively to the secrets, you can choose to send a custom header by selecting the corresponding radio box:

In this case you'll need to enter the header's name (we recommend to use an X- prefix) and its value.
Retry mechanism
In case a webhook handler failed to receive the notification, our system will try to re-send it up to 24 hours:
- after ± 1 minute, after the first failure.
- after ± 5 minutes, after the second failure.
- after ± 10 minutes, after the third failure.
- after ± 20 minutes, after the fourth failure.
- after ± 30 minutes, after the fifth failure.
- every hour up to 24 hours.
We do our best to preserve the order of webhooks, though it is not guaranteed. All events will continue to accumulate for up to 24 hours if the webhook handler is not responding.
After 24 hours all accumulated events will be deleted and the webhook handler disabled. A disabled webhook handler must be re-enabled manually in the project settings.
Please note that if your application fails to process the webhook notification in 8 seconds (in other words, it does not respond with a 2xx status code), we'll consider the request to be unsuccessful and will try to re-send it as explained above.
Webhook events
You can subscribe to the following events for each project:
- Translation updated, reviewed
- File uploaded, downloaded
- Project deleted, copied
- Snapshot created
- Key added, removed, modified
- Key comment added
- Task created, queued, closed, deleted, language closed, initial TM leverage calculated
- Language added, removed, settings changed
- Contributor added, removed
- Order created, completed, deleted
- Branch added, removed, merged
Please refer to the event details and payload examples to learn more.
Receiving webhooks: examples
Please find sample apps that listen to Lokalise webhooks in the corresponding section.
Updated 3 months ago